
Web server or clinet is the most widely used network application, and requried in Embedded device for various I/O control. This posting will show how web server operates on the W5500-EVB. It could be an example of embedded webserver.
W5500-EVB Web Server Operation
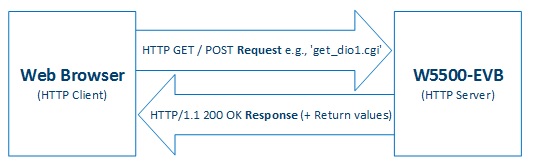
Generally, the operation betweetn web server and browser is processed as below.
- Web browser (user’s webpage) sends HTTP Request to the server
- Web server performs the requested task and prepares to send the HTTP Response
- Web server send HTTP response to the client
- Repeat above 1~3 steps
The main purpose that web server application is used for embedded device is to control and monitor the I/Os of the device. So, we have added CGI hander and I/O control part to the W5500-EVB web server. The web page has been inserted in the MCU’s code flash memory area. The W5500-EVB web server is composted of below process modules. Whenever receiving the HTTP request from the client, it operates as the flow chart in below.
- HTTP Request Parser
- Interpreting HTTP request
- Web Content (web resources) Loader
- Finding the web content that user requested from the web content storage (e.g code flash memory or SD card) and preparing the HTTP response.
- HTTP Response Sender
- Sending HTTP response about server’s processing result
- Sending various HTTP response code
- g., Succeded in processing : HTTP/1.1 200 OK
- g., Requested page does’t exist : HTTP/1.1 404 Not Found
- CGI Handler
- Processing ‘User’s request’ such as H/W control
- CGI is used for getting or setting I/O status value or input value
W5500-EVB Web Server Library’s CGI
The web server libaray of W5500-EVB uses CGI for IO control and monitor.
CGI is the abbreviation of Common Gateway Interface. It operates the server program at the client through web and get the result. CGI does not rely on any specific language or platfor. It is a kind of protocol between server and web page.
The CGI in the WIZnet HTTP server library uses the HTTP request of ‘file name + extension.cgi’ using GET/POST method. It works as below.
GET
- Getting the value of web server
- Transmitting in the form of JavaScript callback function parameter
- Same structure with JSON
- Web server must transmit the bundle of data that its name is same with the JavaScript function name.
- g. If the JavaScript function name is ‘function DioCallback’, the web server should transmits the data in the fomr of DioCallback({“dio_s”:[{“v”:“1”}, {“v”:“0”}], “dio_d”:[{“v”:“1”}, {“v”:“0”}]})
POST
- Post is the method to transmit the changed valut to the web server
- It transmits the data through Web form element
- Key-value pair : Each pair seperated with ‘&’. A key value of a pair is expressed with ‘=’
- g., ‘Pin : 1, Val : 1’ ⇒ ‘Pin=1&Val=1’
For the effective data process, each request is processed with AJAX. By using AJAX, it is possible to show the chagned server value without web page reload, and also reduce the server burden by decreasing receive data.
Download the Web Server Library
In order use web server library of W5500-EVB, you also have to get the W5500 io library (W5500 driver)
WIZnet provides W5500-EVB web server library in the form of LPCXpresso project. You can get them from below link.
HTTPServer_LPC11E36_LPCXpresso GitHub Repository
ioLibrary_Driver GitHub Repository
Click the [ Download ZIP ] button to get the project file.
Import Project
If you execute LPCXpress IDE, you can find [ Import Project(s) ] menu from the left/botton side. By using this menu, import 4 projects that you downloaded from WIZnet Github repository to the workspace.
If the project import is finished, you can use operates the web server on the W5500-EVB






This article needs to be edited by someone who is more fluent in English. As it is, it is difficult to read and contains errors.It is a good article otherwise.