

#1 INTRO
This project introduce So much useful application for Arduino makers!
It is so hard to display Analog value in Web before. Here is the great solution how to stand out the Analog.
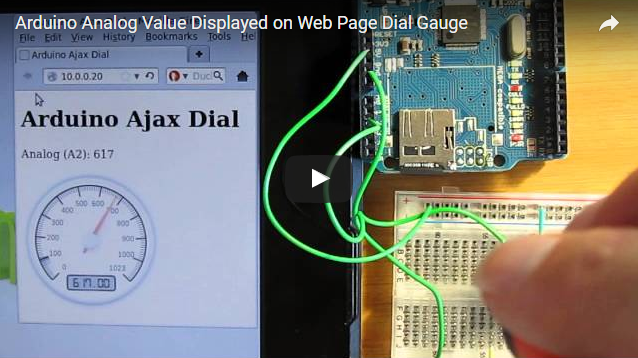
A gauge component is used to display the analog value from one of the Arduino’s analog pins on a web page. And the dial gauge is updated using Ajax. The gauge is written in JavaScript and uses the HTML5 canvas. The gauge is used as a component (unmodified) and is simply set up to display the analog value of one of the Arduino analog pins. The value is updated every 200ms.
This video shows the gauge on the web page that is hosted by the Arduino web server.
#2 HARDWARE
1. Arduino UNO
2. Ethernet Shield
3. Potentiometer
#3 OPEN GAUGE
Here is the link for the gauge designed in JavaScript. LINK
#4 OPEN WEB PAGE
This is everything for the web page. The important thing is the body not the head.
At the bottom, The Analog value is saved to the data_val and it is fed to the gauge by using the line of JavaScript.
200 means the gauge updated every 200ms.

#5 END
Please enjoy this project for updating your current projects. Even though it is small thing you think, it can change and upgrade so many projects.
The original source you will find in the below github link.
Thank you
SITE : http://startingelectronics.org/
BLOG : http://startingelectronics.org/tutorials/arduino/ethernet-shield-web-server-tutorial/SD-card-gauge/
OPEN SOURCE : https://github.com/Mikhus/canv-gauge


COMMENTS