
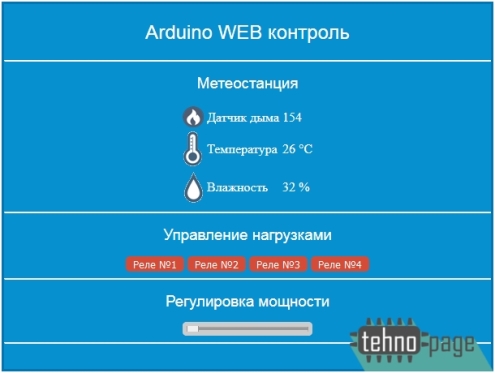
Gradually, our page from a simple Arduino weather station turns into a full-fledged system for remote control of various devices as well as collecting and displaying information from sensors via the Arduino Web Control web interface . Ethernet Shield W5100 and Arduino UNO will help us in this .
This article is a logical continuation of the previous material where we installed the relay control buttons. I think you have not encountered any difficulties with repetition, so I propose to continue.

Let’s sort it out in pieces.
The html slider call code looks like this:
Since the slider is not standard, let’s apply styles to it.
background : none;
border : none;
}
.rangeP { / * container * /
padding : 0 ;
border : 5px solid #ccc ;
border-radius : 5px ;
box-shadow : inset 0 1px #ccc , inset 0 1px 1px # 575555 , inset 0 – 2px #ccc ;
background : #fff linear-gradient( #BCBCBC , # fff0f5 );
overflow : hidden;
}
.rangeP :: – moz-range-thumb { / * slider in Firefox * /
border-radius : 2px ;
cursor : pointer / * put another cursor * /
The script that is responsible for the operation of the slider and sending the value based on its position will be as follows:
value = document.getElementById ( “led_PWM” ). value ;
var request = new XMLHttpRequest ();
request.open ( “GET” , ” setpin? pin = 5? value =” + value , false );
request.send ( null );
}
Load connect to 9 digital output. The board even has a hint in the form of “~” which means that the output supports pulse-width modulation.
In the firmware, we specify 9 pin as a digital output.
These lines in the firmware are responsible for controlling the power regulator (in my case) the brightness of the LED. Works thanks to PWM.
String input = HTTP_req;
int posStart = input.indexOf ( “value =” );
int posEnd = input.indexOf ( ” , posStart);
String param = input.substring (posStart + 6 , posEnd + 1 );
pin5 = param.toInt ();
analogWrite ( 9 , pin5);
sendBaseAnswer (client);
}
I also decided to change the page design a bit. Now, this is not exactly a weather station as it was determined at the beginning.
Added a style for the “<h2>” tag. It will be used for the names of function lines.
font-family : Arial;
font-weight : normal;
margin : 20px ;
text-align : center
}
And the whole block of information has become too small, so I added widths and heights for the “form” tag.
width : 600px ;
height : 450px ;
border : 3px solid rgb ( 0 , 117 , 178 );
background : rgb ( 6 , 144 , 207 );
color : #fff ;
}
Taking into account all the changes indicated and not indicated, the file “index.htm” will be as follows:
< html >
< head >
< meta http-equiv = ‘content-type’ content = ‘text / html; charset = UTF-8 ‘ >
< link rel = “shortcut icon” href = “/favicon.ico” type = “image / x-icon” >
< title > Arduino WEB control </ title >
< link type = “text / css ” rel = ” StyleSheet ” href = “ / my.css “ />
<
GetFlameState () {
nocache = “& nocache =” + Math .random () * 1,000,000 ; var request = new XMLHttpRequest (); request.onreadystatechange = function (
) { if ( this .readyState == 4 ) { if ( this .stus == 200 ) { if ( this .responseText! = null ) { var arrayOfStrings = this .responseText.split ( “:” );
document .getElementById ( “flame_txt” ) .innerHTML = arrayOfStrings [ 0 ]; document.getElementById ( “temp_txt” ) .innerHTML = arrayOfStrings [ 1 ]; document .getElementById ( “humid_txt” ) .innerHTML = arrayOfStrings [ 2 ]; for ( var i = 1 ; i < 5 ; i ++) if(arrayOfStrings [ 2 + i] == “1” ) document .getElementById ( “led_” + i) .setAttribute ( “class”, “button_enabled”
else document .getElementById ( “led_” + i) .setAttribute ( “class” , “button_disabled” ); } } } } request.open ( “GET” , “ajax_flame” + nocache, true ); request.send ( null ); setTimeout ( ‘GetFlameState ()’ , 1000 ); } function onClick ( pin ) { var request = new XMLHttpRequest (); request.open ( “GET” , “
+ pin, false );
request.send ( null );
} function PWM (
) {
value = document .getElementById ( “led_PWM” ) .value; var request = new XMLHttpRequest (); request.open ( “GET” , ” setpin? pin = 5? value =” + value, false ); request.send ( null ); } </ script >
</ head >
< body onload = “GetFlameState ()” >
< div class = “form” >
< h2 > Arduino WEB control </ h2 >
< hr noshade size = “1px” color = “white” >
< h3 > Weather Station </ h3 >
< table align = “center” >
< tr >
< td > <img src =‘flame.png’ /> </ td >
< td valign = “center” > Smoke Detector </ td >
< td > < span id = “flame_txt” > 0 </ span > </ td >
</ tr >
< tr >
< td > < img src = ‘temp.png’ /> </ td >
< td valign = “center” > Temperature </ td >
< td > < span id = “temp_txt” > 0 </ span > ° C </ td >
</ tr >
< tr >
< td > < img src = ‘humid.png’ /> </ td >
< td valign = “center” > humidity </ td >
< td > < span id = “humid_txt” > 0 </ span > % </ td >
</ tr >
</ table >
< center >
<hr noshade size= “1px” color = “white” >
< h3 > Load Management </ h3 >
< button type = “button” id = “led_1” class = “button_disabled” onClick = “onClick (1)” > Relay # 1 </ button >
< button type = “button” id = “led_2” class = “button_disabled” onClick = “onClick (2)” > Relay # 2 </button >
< button type = “button” id = “led_3” class = “button_disabled” onClick = “onClick (3)” > Relay # 3 </ button >
< button type = “button” id = “led_4” class = ” button_disabled ” the onClick = ” the onClick (4) “ > relay №4 </ button > < br >
<hr noshade size = “1px” color = “white” >
< h3 > Power adjustment </ h3 > < input type = “range” min = “0” max = “255” id = “led_PWM” step = “2.55” oninput = “PWM ()” value = “0” class = “rangeP” >
< hr noshade size = “1px” color = “white”>
</ center >
</div >
</ body >
</ html >
The file “my.css” has now become:
.form {
width : 600px ;
height : 450px ;
border : 3px solid rgb ( 0 , 117 , 178 );
background : rgb ( 6 , 144 , 207 );
color : #fff ;
}
td { color : #fff }
h2 {
font-family : Arial;
font-weight : normal;
margin : 20px ;
text-align : center
}
h3 {
font-family : Arial;
font-weight : normal;
margin : 15px ;
text-align : center
}
.button_disabled { color : #fff ; / * text color * /
background : rgb ( 212 , 75 , 56 ); / * button background * /
border : none; / * do not show border * /
border-radius : 5px ; / * rounding of corners * /
cursor : pointer / * set another cursor * /
}
.button_disabled : hover { background : rgb ( 232 , 95 , 76 );} / * when hovering the mouse * /
.button_disabled : active { background : rgb ( 152 , 15 , 0 );} / * when clicking * /
.button_enabled { color : # 000 ; / * text color * /
background : rgb ( 17 , 237 , 105 ); / * button background * /
border : none; / * do not show border * /
border-radius : 5px ; / * rounding of corners * /
cursor : pointer / * set another cursor * /
}
.button_enabled : hover { background : rgb ( 94 , 242 , 153 ); } / * when hovering the mouse * /
.button_enabled : active { background : rgb ( 84 , 184 , 124 ); } / * when pressed * /
.rangeP { / * line it goes to Firefox * /
background : none;
border : none;
}
.rangeP { / * container * /
padding : 0 ;
border : 5px solid #ccc ;
border-radius : 5px ;
box-shadow : inset 0 1px #ccc , inset 0 1px 1px # 575555 , inset 0 – 2px #ccc ;
background : #fff linear-gradient( #BCBCBC , # fff0f5 );
overflow : hidden;
}
.rangeP :: – moz-range-thumb { / * slider in Firefox * /
border-radius : 2px ;
cursor : pointer / * put another cursor * /
}
Well, the firmware for Arduino will be like this:
dht11 DHT;
File webFile;
char HTTP_req [REQ_BUF_SZ] = { 0 }; // buffered HTTP request stored as null terminated string
char req_index = 0 ; // index into HTTP_req buffer
byte mac [] = { 0xDE , 0xAD , 0xBE , 0xEF , 0xFE , 0xED };
IPAddress ip ( 192 , 168 , 0 , 20 );
EthernetServer server ( 80 );
bool pin1;
bool pin2;
bool pin3;
bool pin4;
int pin5;
void setup () {
pinMode ( 2 , OUTPUT );
pinMode ( 3 , OUTPUT );
pinMode ( 5 , OUTPUT );
pinMode ( 6 , OUTPUT );
pinMode ( 9 , OUTPUT );
SD . begin ( 4 );
The Ethernet . begin (mac, ip);
server. begin ();
pin1 = pin2 = pin3 = pin4 = 0 ;
}
void loop () {
// listen for incoming clients
EthernetClient client = server. available ();
if (client) {
// an http request ends with a line
boolean currentLineIsBlank = true;
while (client. connected ()) {
if (client. available ()) {
char c = client. read ();
if (req_index <(REQ_BUF_SZ – 1 )) {
HTTP_req [req_index] = c; // save HTTP request character
req_index ++;
}
if (c == ‘ n’ && currentLineIsBlank) {
if (StrContains (HTTP_req, “GET /” ) || StrContains (HTTP_req, “GET /index.htm” )) {
client. println ( “HTTP / 1.1 200 OK” );
client. println ( “Content-Type: text / html” );
client. println ( “Connnection: close” );
client. println ();
webFile = SD . open ( “index.htm” );
} else if (StrContains (HTTP_req, “GET /favicon.ico” )) {
webFile = SD . open ( “favicon.ico” );
if(webFile) {
client. println ( “HTTP / 1.1 200 OK” );
client. println ();
}
} else if (StrContains (HTTP_req, “GET /temp.png” )) {
webFile = SD . open ( “temp.png” );
if (webFile) {
client. println ( “HTTP / 1.1 200 OK” );
client. println ();
}
} else if (StrContains (HTTP_req,“GET /humid.png” )) {
webFile = SD . open ( “humid.png” );
if (webFile) {
client. println ( “HTTP / 1.1 200 OK” );
client. println ();
}
} else if (StrContains (HTTP_req, “GET /flame.png” )) {
webFile = SD . open ( “flame.png” );
if (webFile) {
client. println ( “HTTP / 1.1 200 OK”);
client. println ();
}
} else if (StrContains (HTTP_req, “GET /my.css” )) {
webFile = SD . open ( “my.css” );
if (webFile) {
client. println ( “HTTP / 1.1 200 OK” );
client. println ();
}
} else if (StrContains (HTTP_req, “ajax_flame” )) {
sendBaseAnswer (client);
intsmoke_gas = 0 ; // pin on which MQ-2 is connected
int sensorReading = analogRead (smoke_gas);
int chk;
chk = DHT. read (DHT11_PIN);
client. print (sensorReading);
client. print ( “:” );
client. print (DHT.temperature);
client. print ( “:” );
client. print (DHT.humidity);
client. print ( “:” );
client. print (( digitalRead ( 2 ))? “1” : “0” );
client. print ( “:” );
client. print (( digitalRead ( 3 ))? “1” : “0” );
client. print ( “:” );
client. print (( digitalRead ( 5 ))? “1” : “0” );
client.“:” );
client. print (( digitalRead ( 6 ))? “1” : “0” );
client. print ( “:” );
client. print (pin5);
} else if (StrContains (HTTP_req, “setpin? pin = 1” )) {
pin1 =! pin1;
digitalWrite ( 2 , pin1);
sendBaseAnswer (client);
} else if (StrContains (HTTP_req, “setpin? pin = 2” )) {
pin2 =! pin2;
digitalWrite ( 3 , pin2);
sendBaseAnswer (client);
} else if (StrContains (HTTP_req, “setpin? pin = 3” )) {
pin3 =! pin3;
digitalWrite ( 5 , pin3);
sendBaseAnswer (client);
} else if (StrContains (HTTP_req, “setpin? pin = 4” )) {
pin4 =! pin4;
digitalWrite ( 6 , pin4);
sendBaseAnswer (client);
} else if (StrContains (HTTP_req, “setpin? pin = 5” )) {
String input = HTTP_req;
int posStart = input.indexOf ( “value =” );
int posEnd = input.indexOf ( ” , posStart);
String param = input.substring (posStart + 6 , posEnd + 1 );
pin5 = param.toInt ();
analogWrite ( 9 , pin5);
sendBaseAnswer (client);
}
if (webFile) {
while (webFile. available ()) {
client. write (webFile. read ()); // send web page to client
}
webFile. close ();
}
req_index = 0 ;
StrClear (HTTP_req, REQ_BUF_SZ);
break ;
}
if (c == ‘ n’ ) {
// // you’re starting a new line
currentLineIsBlank = true;
} else if (c! = ‘ r’ ) {
// you gotten a character on the current line
currentLineIsBlank = false;
}
}
}
// give the data
delay ( 1 );
// close the connection:
client. stop ();
}
}
void sendBaseAnswer ( EthernetClient client) {
client. println ( “HTTP / 1.1 200 OK” );
client. println ( “Content-Type: text / html” );
client. println ( “Connnection: close” );
client.println ();
}
void StrClear ( char * str, char length)
{
for ( int i = 0 ; i <length; i ++) {
str [i] = 0 ;
}
}
char StrContains ( char * str, char * sfind)
{
char found = 0 ;
char index = 0 ;
char len;
len = strlen (str);
if (strlen (sfind)> len) {
return 0 ;
}
while (index <len) {
if (str [index] == sfind [found]) {
found ++;
if (strlen (sfind) == found) {
return 1 ;
}
}
else {
found = 0 ;
}
index ++;
}
return 0 ;
}
Files “index.htm” and “my.css” are loaded into the root of the memory card. Index.htm stored in utf-8! Similarly, image files. They are in the archive . We unpack it also in the root of the card.
As a remotely controlled device, you can use a variety of lamps, fans, and more. Only need to install a relay module. In the case of a power regulator, you can use both field-effect transistors and triacs. It all depends on the regulated voltage. You can adjust the brightness of the glow for example lamp, chandeliers in the room, fan or LED strip. Well, you know where you can apply it.
All the names of the buttons and the rest you can easily change to your own. Also with power control. Change the names in the file “index.htm”.
UPD.15.01.2016 Refactoring
was made, which saved 6% of Arduino’s memory.
| Refactoring is the process of improving previously written code by changing its internal structure in such a way that does not affect external behavior. |
That’s actually the modified code. There are no additional functions here, only the code has become shorter.
dht11 DHT;
File webFile;
char HTTP_req [REQ_BUF_SZ] = { 0 }; // buffered HTTP request stored as null terminated string
char req_index = 0 ; // index into HTTP_req buffer
byte mac [] = { 0xDE , 0xAD , 0xBE , 0xEF , 0xFE , 0xED };
IPAddress ip ( 192 , 168 , 0 , 20 );
EthernetServer server ( 80 );
bool pin1;
bool pin2;
bool pin3;
bool pin4;
int pin5;
void setup () {
pinMode ( 2 , OUTPUT );
pinMode ( 3 , OUTPUT );
pinMode ( 5 , OUTPUT );
pinMode ( 6 , OUTPUT );
pinMode ( 9 , OUTPUT );
SD . begin ( 4 );
The Ethernet . begin (mac, ip);
server. begin ();
pin1 = pin2 = pin3 = pin4 = 0 ;
}
void loop () {
// listen for incoming clients
EthernetClient client = server. available ();
if (client) {
// an http request ends with a line
boolean currentLineIsBlank = true;
while (client. connected ()) {
if (client. available ()) {
char c = client. read ();
if (req_index <(REQ_BUF_SZ – 1 )) {
HTTP_req [req_index] = c; // save HTTP request character
req_index ++;
}
if (c == ‘ n’ && currentLineIsBlank) {
if (StrContains (HTTP_req, “GET /” )) {
if (StrContains (HTTP_req, “/” )
|| StrContains (HTTP_req, “/index.htm” )) {
sendHtmlFile (client, “index.htm” );
} else if (StrContains (HTTP_req, “/favicon.ico” )) {
sendFile (client, “favicon.ico” );
} else if (StrContains (HTTP_req, “/temp.png” )) {
sendFile (client, “temp.png” );
} else if (StrContains (HTTP_req, “/humid.png” )) {
sendFile (client, “
} else if (StrContains (HTTP_req, “/flame.png” )) {
sendFile (client, “flame.png” );
} else if (StrContains (HTTP_req, “/my.css” )) {
sendFile (client, “my.css” );
} else if (StrContains (HTTP_req, “ajax_flame” )) {
sendBaseAnswer (client);
int smoke_gas = 0 ; // pin on which MQ-2 is connected
int sensorReading = analogRead (smoke_gas);
intchk;
chk = DHT. read (DHT11_PIN);
char buff [ 32 ];
sprintf (buff, “% d:% d:% d:% d:% d:% d:% d:% d:” ,
sensorReading, DHT.temperature, DHT.humidity,
digitalRead ( 2 ), digitalRead ( 3 ) , digitalRead ( 5 ), digitalRead ( 6),
pin5);
client. println (buff);
} else if (StrContains (HTTP_req, “setpin?” )) {
if (StrContains (HTTP_req, “pin = 1” )) {
pin1 =! pin1;
digitalWrite ( 2 , pin1);
} else if (StrContains (HTTP_req, “pin = 2” )) {
pin2 =! pin2;
digitalWrite ( 3 , pin2);
} else if (StrContains (HTTP_req, “pin = 3” )) {
pin3 =! pin3;
digitalWrite ( 5 , pin3);
} else if (StrContains (HTTP_req, “pin = 4” )) {
pin4 =! pin4;
digitalWrite ( 6, pin4);
} else if (StrContains (HTTP_req, “pin = 5” )) {
String input = HTTP_req;
int posStart = input.indexOf ( “value =” );
int posEnd = input.indexOf ( ” , posStart);
String param = input.substring (posStart + 6 , posEnd + 1 );
pin5 = param.toInt ();
analogWrite ( 9 , pin5);
}
sendBaseAnswer (client);
}
}
req_index = 0 ;
StrClear (HTTP_req, REQ_BUF_SZ);
break ;
}
if (c == ‘ n’ ) {
// // you’re starting a new line
currentLineIsBlank = true;
} else if (c! = ‘ r’ ) {
// // )
;
}
}
}
// give the data
delay ( 1 );
// close the connection:
client. stop ();
}
}
bool sendHtmlFile (EthernetClient client, char * fileName) {
webfile = the SD . open (fileName);
sendBaseAnswer (client);
return sendFile (client, webFile);
}
bool sendFile ( EthernetClient client, char * fileName) {
webFile = SD . open (fileName);
sendHttpOkAnswer (client);
client. println ();
return sendFile (client, webFile);
}
bool sendFile ( EthernetClient client, File & webFile) {
if(webFile) {
while (webFile. available ())
client. write (webFile. read ()); // send web page to client
webFile. close ();
return 1 ;
}
return 0 ;
}
void sendBaseAnswer ( EthernetClient client) {
sendHttpOkAnswer (client);
client. println (F ( “Content-Type: text / html” ));
client. println (F ( “Connection: close” ));
client. println ();
}
void sendHttpOkAnswer ( EthernetClient client) {
client. println (F ( “HTTP / 1.1 200 OK” ));
}
void StrClear ( char * str, char length) {
for ( int i = 0 ; i <length; i ++) {
str [i] = 0 ;
}
}
char StrContains ( char * str, char * sfind) {
char found = 0 ;
char index = 0 ;
char len;
len = strlen (str);
if (strlen (sfind)> len) {
return 0 ;
}
while (index <len) {
if (str [index] == sfind [found]) {
found ++;
if (strlen (sfind) == found) {
return 1 ;
}
}
else {
found = 0 ;
}
index ++;
}
return 0 ;
}
If you have any questions, please write in the comments or on the forum .
List of electronic components.
| Name | Type of | amount | Score |
|---|---|---|---|
| Arduino | UNO R3 | one | To find |
| Ethernet Shield | W5100 | one | To find |
| Temperature and humidity sensor | DHT-11 | one | To find |
| Smoke and gas sensor | MQ-2 | one | To find |
| Relay module | 4 channels | one | To find |
| Wires Dupont Papa Mama | Wires Dupont Papa Mama | Kit | To find |
| Cashback on Aliexpress | |||


COMMENTS